Nooreed.com is an online career orientation platform for the Arab Youth, co-founded by myself, the lead designer, and my partner, Fady Lamaa, who is more focused on the engineering side.
Our mission is to empower students to take control of their career journey and take the first steps towards their dream career.
The platform benefits over 100,000 students in Lebanon by providing them with exclusive video content about tech and creative careers, as well as practical job shadowing opportunities.
Skills
Product Management
Strategy
Wireframing
Usability testing
UX optimisation
Cross-platform (Desktop / mWeb)
Prototyping
UX Research
Visual Design
A library of over 100 videos
Casted. Produced. Edited. Shared. By Us.
Quick Facts about Nooreed
Milestones
Nooreed was selected for Berytech's Impact Rise Social Innovation Scale Up Program in January 2020
Nooreed was selected to pilot a Career Guidance program as part of the Skilling Up Lebanon project funded by the World Bank and implemented by the BDD Academy
Nooreed is a UN Global Compact signatory SME
Nooreed obtained a license to present it's career guidance content to private, public and technical schools by the Ministry of Education and Higher Education in Lebanon
Nooreed developed long-term partnerships with private employers and organizations
The Challenge
The challenge Nooreed is solving is: How do we help students decide what they want to do when they are older? This challenge is particularly delicate in the Middle East, where systematic career orientation is not offered, and is instead left in the hands of overworked and underpaid school counsellors. The result is that 65% of students pursue careers that they end up leaving 2-3 years in, leaving them unmotivated, disillusioned and financially strained.
What do students want?
Based on our research, users want the career exploration process that allows them to:
Consider a range of options without being confronted by such a wealth and diversity of information as to make the task overwhelming.
Compare careers based on a set of standard criteria that is presented for each career
Have a personalized experience that offers information that is most relevant to them
Have information come to them rather than for them to seek it out.
Enjoy the process, instead of feeling like it’s work
How the product works
Nooreed is a new component of the career guidance process. It is a free service that makes career exploration cool and easy using the latest technology trends that kids love.
We collaborate with industry professional to create explanatory videos about different jobs and their requirements.
Students can browse through a library of short videos to gain practical information about each career.
Students will also have additional opportunities to explore the careers first hand through job shadowing; and get more information through an online forum.
Product Roadmap and Strategy
Our early-stage UX objective was to create the path of least resistance from when a user initially logs in until they watch a video.
1. Visit Nooreed.com
2. Select Interest
3. Choose video
4. Play/Watch video.
Product Evolution: 2017-2022
For the first release of the web-app (2017), the features were basic, and the interface was clutter-free and easy to navigate.
The overall solution was built as a client/server architecture whereby the web-app is connected to a back-end server that manages the content and information displayed within the user experience. This includes all the video URLs, images, and metadata associated with them. The data model adapted to the growth in content and content categories without requiring any changes to the applications.
The UI/UX components that were driven by the APIs were:
The number of categories and subcategories
Category and subcategory names
The order of categories and subcategories in the menus
All the content including videos, images/thumbnails, and metadata
For our product strategy, we:
Put together a product roadmap for Phase 1, 2 and 3
Engaged web development agencies to see who we could work with to develop our MVP
For Back-End, this included: Architecture Overview, Video Encoding, Hosting and Streaming, Content Management, Analytics, User Management and Ongoing Management
For Front-End, this included various features such as Personalization, Browse and search, Multimedia Integration, Folksonomy/Tagging, and Advertising
Product Evolution (2018-2021)
The first version of the Nooreed website was relatively simple and followed a very linear process for career exploration.
It assumed that students are generally aware of what they want to be when they grow up, and provides two key resources for inspiring them: videos and job shadowing opportunities.
The main objectives of the new website were to:
Cater to users in different phases of the career exploration process – from students who have no idea where to start, to those who mostly know their interest and want to validate their decision
Expand the Nooreed career exploration experience to include more ways for users to find the videos that they want. For example, based on criteria such as personality, interests, and qualifications
Provide additional resources to help students make decisions; for example, salary data and job trends
Focus on mobile users first because the majority of traffic is on mobile devices.
From a business and marketing perspective, the objectives of the site were to:
Increase engagement as measured by:
Total time spent on site
Number of page views
Number of video views
Reduce Bounce rate (the % of users who only view one page and then leave)
Increase user registrations
The user experience requirements were:
A completely new user flow with clear actions that the users need to take at each step of the process. The flow must allow users to start at the beginning (probably with the assessment) or go directly to other steps (watch a video in a certain category).
Actions should require little reading and thinking; but for more serious users, a wealth of information should be available at a click of a button.
Gamification to make the experience fun and engaging; also to make the students want to come back.
High level Features:
Basic user assessment to help the students narrow down their choices. This will be a set of questions whose answers will determine which videos the users will see. This has a few implications:
An extensive user profile must be created for each user in order to assess their ‘type’, what they have done so far, and what they will do next.
The videos/careers must be tagged in a way to allow matching to the users’ answers
Multiple methods of organizing the content. Currently, the content is organized by categories that match University faculties. We will organize the content so users can access them in multiple ways; for example, based on interests or skills.
Integrated questionnaires to get the users’ feedback about the videos and other information. This is mainly to evaluate how well our assessment/matching is working for them, and to allow us to adjust the recommendations. These questionnaires may be presented when they stop watching, at the end of the video, or at other parts of the journey - as it makes sense.
Integration with a CRM system that can send messages based on the user status along the journey. For example, if they stopped half way, they would get a message to continue the journey. If they watched only one video, they would get a message that there are more matching videos. If they watch all the matching videos, they will get a message when a new video matches their profile.
Ability to compare side-by-side multiple careers/videos based on the standard criteria that we define; for example, skills required, starting salary, etc.
Present customizable next steps for each video. After a user watches a video, there are several actions that they can take (in addition to watching a different video): apply for job shadowing, ask a question on the forum, read information about salary, etc. The list of next steps will vary from one video to the next so the UI must only present the information that is available.
A gamification function that awards points for each action they take. For example, if they watch a full video, they get 5 points, if they watch 50% of it they get 2 points, if they look at salary data, they get 1 point, etc. But all the activity must be tracked, not just the total points.
We must be able to export the activity and points for sharing with school counselors.
Students must be able to also share their awards/badges/status on social media.
Online forum that allows users to ask a question and get answers from moderators. It is assumed that a publicly available forum will be integrated into the user experience.
The videos must be watched on the Nooreed website. Currently the user can click on the YouTube player and watch the videos in another window. We need to stop that because it reduces the value we can present to the user.
The Job Shadowing application must be accessible from various parts of the website. Since Job Shadowing is usually done for a specific video, we need a process for the user to select which video they want to apply for. Ideally, they should watch the video first before applying.
Tracking must be done using Google Analytics for the UI. Custom dimensions must be used so we can segment the data in special ways that we want.
Tracking for other aspects of the experience (for example, the user profile and actions) can be tracked in the CMS – but they must be easily accessible, exportable, etc.
iOS and Android applications for the new experience. We need two options for this: 1. A fully native experience or 2. A hybrid experience that leverages the website.
Push Notifications for both the website and the applications.
Promotional pages that allow us to highlight testimonials, partners, sources of information, etc.
Existing features that we want to carry forward include: search function for finding videos/careers, registration/login, miscellaneous pages for FAQs, About US, etc.
Native App Design
Native App Design (iOS) to boost student engagement and introduce personalization.
The app features two key flows: an onboarding flow and a career browse/search flow.
The onboarding flow consists of a personality/interest assessment and sign up, which helps students understand their strengths and interests. The career browse/search flow allows students to explore different career options and learn more about them through our video content.
The onboarding flow starts with a personality/interest assessment, which is completely optional for students to complete. However, we believe that taking this assessment is a crucial step in helping students understand their strengths and interests.
After completing the assessment, students can sign up and start exploring different career options. By providing personalized recommendations based on their assessment results, Nooreed aims to make the process of choosing a career path easier and more engaging.
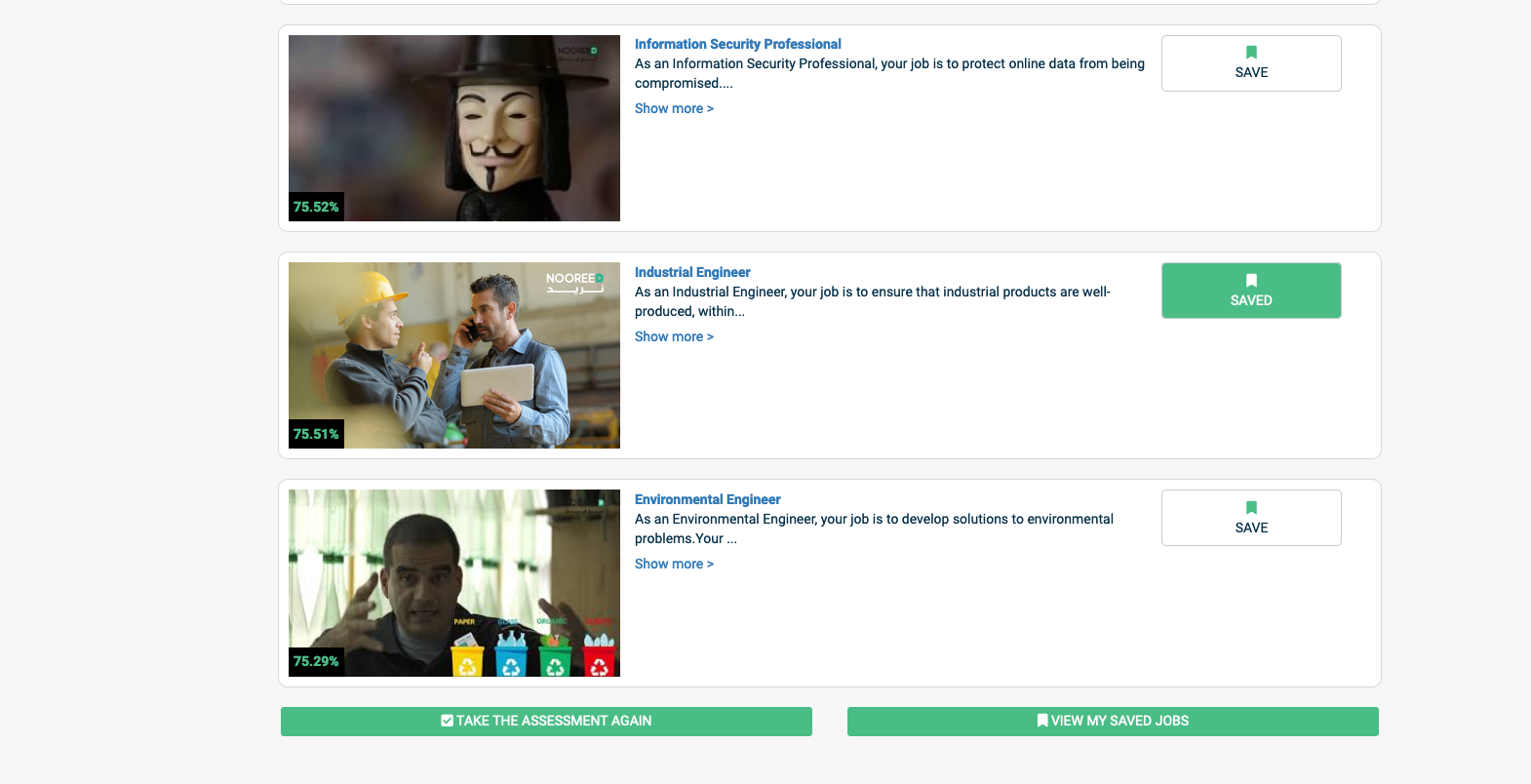
The career browse/search flow starts on the home screen, takes the user to the category page and then to the career video page. On the home screen, students can see personalized recommendations based on their assessment results. The category page allows them to explore different career options by category, and the career video page provides in-depth information about each career through our video content.
The goal with this flow is to make it easy for students to explore different career options and learn more about them in a fun and engaging way.
To effectively grow our product, we relied heavily on data analysis. This involved daily monitoring of Google Analytics and a consistent effort to enhance site metrics. Our product roadmap and design strategies were guided by a data-driven approach and validated through A/B testing, ensuring that all decisions were based on facts rather than subjective opinions or personal biases.
To monetize Nooreed, we needed to convince potential advertisers that our platform was a valuable source for lead generation. Advertisers were skeptical of the promises made by startups and sought a more sustainable and low-risk advertising opportunity. They wanted data and metrics to evaluate before committing to a long-term partnership.
Our advertisers sought metrics that would provide insight into user behavior, such as time spent on the platform, repeat visits, and conversions. Meanwhile, our investors were interested in KPIs that reflected user engagement and loyalty, including re-engagement rates and conversion rates, as they sought assurance of our startup's growth potential and scalability across multiple locations.
To meet the demands of both our advertisers and investors, we took a user-centric approach to platform design and development. This involved conducting user interviews and workshops with students, parents, and schools, gathering feedback and insights on their needs and preferences. We also designed user-retention flows to reactivate inactive users and analyzed high-performing videos and time spent on page to understand students' interests.
Our strategy was to build a community first and then monetize it. By prioritizing engagement and loyalty, we aimed to demonstrate our platform's long-term potential for growth and scalability. Ultimately, students would shape the direction of our platform, from product to content.
Challenge: Re-Engagement
Usability Testing with students from Notre Dame University-Louaize (NDU) | NDU to gather feedback on the Nooreed web-app in 2019.
Challenge: Native Ad Placements and Seamless User Experience
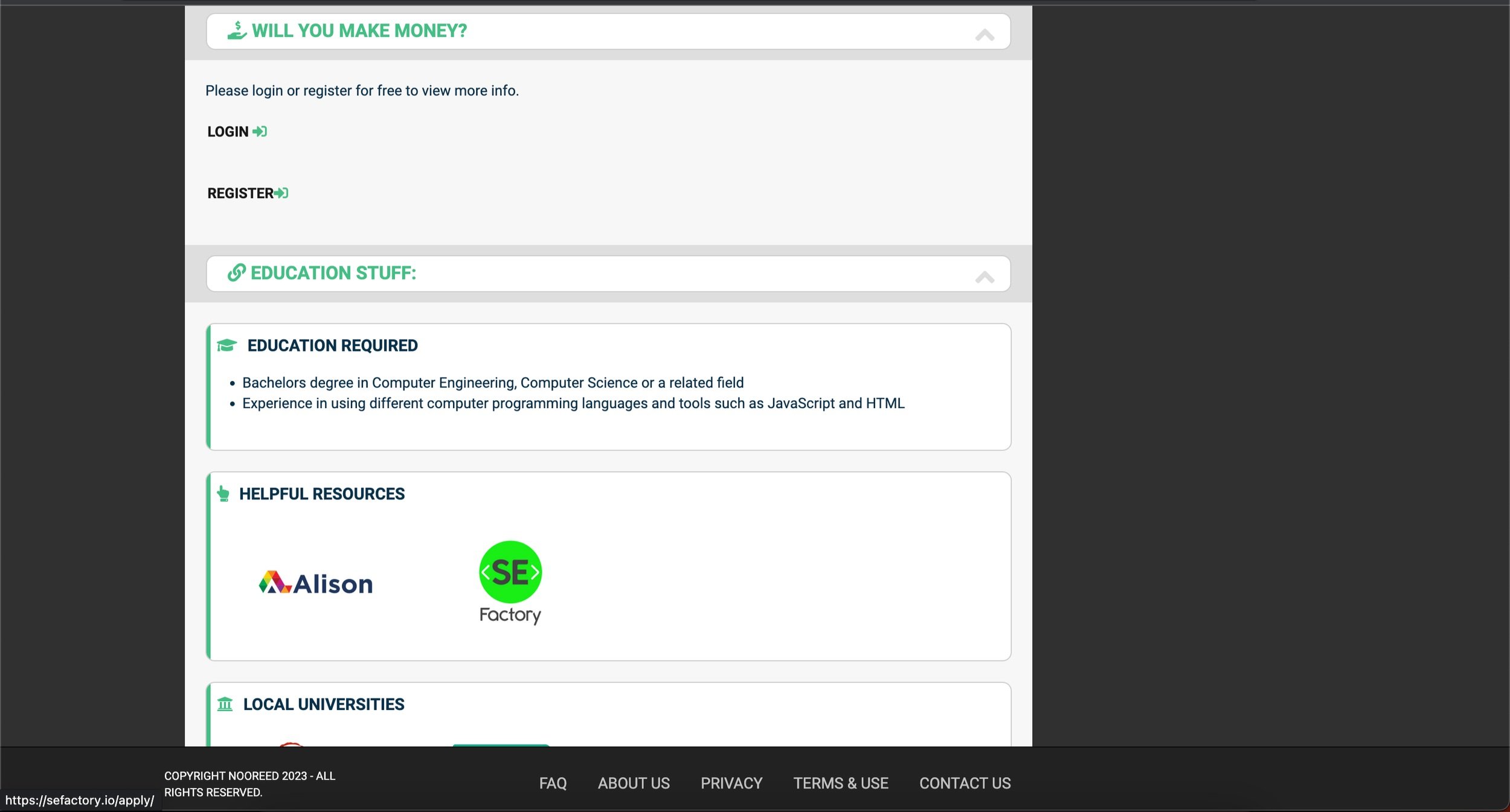
Balancing career content and relevant ad placements was a significant challenge in our design process. Our goal was to provide a seamless learning experience for our users without being overly commercial, yet also meet the demands of advertisers seeking to reach our target audience of thousands of students visiting our platform daily. To achieve this, we implemented a native advertising strategy, discreetly integrating relevant advertisements into our career pages, such as vetted tutoring services or bootcamps. For local university advertising, we created a university directory page that provided comprehensive information on all universities in the area, serving as secondary advertising space. Ad placement in our career pages was offered, with a link to the university directory for further information. This solution proved successful, as universities were eager to secure this type of placement. Interruptive ad placements, such as in videos, were avoided to preserve the user experience.
When it came to advertising local universities on our platform, we adopted a different approach. Initially, advertisers often requested ad placements in our videos. However, we declined this option as we were committed to providing an uninterrupted experience for our users and not detracting from their experience on our site. To solve this, we created a university directory page that included all universities in Lebanon and their information, such as degree catalogues, application information, and financial aid. This page served as a secondary advertising space. We recognized that students would spend a lot of time on our career information pages and wanted to know which universities offered relevant majors for their desired career paths. Hence, we began selling local university ad placements on our career pages, allowing for two or three logos to fit under a section labeled "local universities," with a CTA directing students to the university directory page. This proved to be a valuable opportunity for universities.
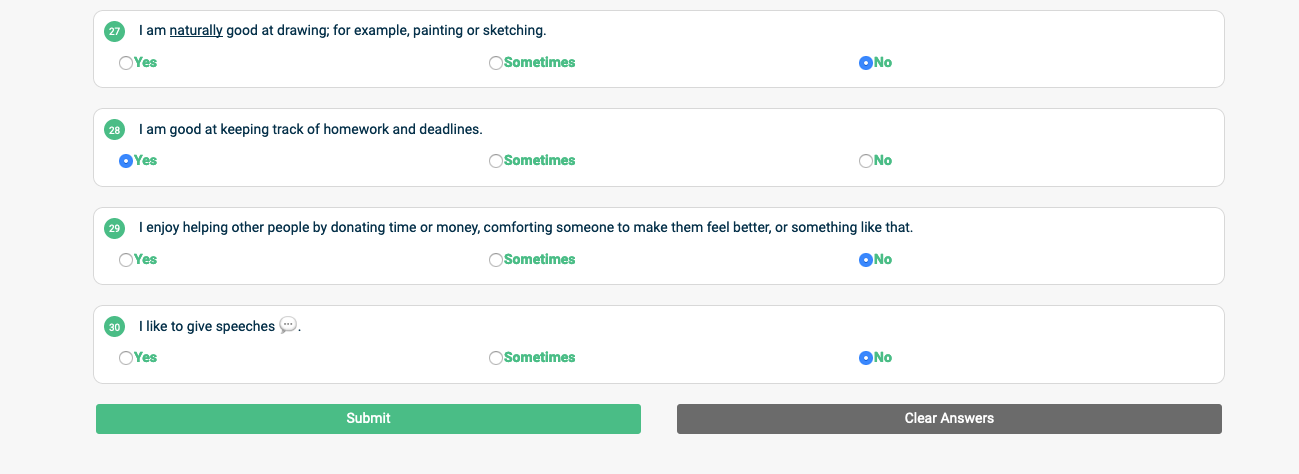
Challenges: Building an Accessible Career Assessment
Another challenge we faced was determining the level of content access for unregistered students. We chose to allow them to view the majority of content, requiring only login to use two features: the career assessment and a section on projected salaries, market trends, and industry size, titled "Will you make money?" This approach proved successful in attracting more signups, as students were eager to access and share this information with their friends and family.
To create the career assessment, we leveraged the Holland code and adapted it to the Lebanese market to meet the needs of non-native English speakers. The test was designed to be accessible, with relatable scenarios, plain language, and the use of emojis to simplify the user experience. The assessment time was kept under 5 minutes to maximize engagement and minimize user fatigue, compared to traditional hour-long assessments. The results presented students with their dominant personality types and recommended careers based on accuracy. On the back-end, we employed a score-matching method that linked all career recommendations to relevant traits such as numerical reasoning or problem solving, mirroring the approach used by the O*NET Resource Center, sponsored by the U.S. Department of Labor, Employment & Training Administration.









🇱🇧 The Arabic version of the site






































